티스토리 애드센스 광고넣기 상단, 하단 광고 삽입 방법
- 블로그
- 2019. 9. 7. 01:25
애드센스 승인을 받아 광고를 게재할 수 있게 된 블로거 여러분들 축하드립니다. 저 역시도 글을 읽고 계신 여러분들과 같이 애드센스 승인 메일을 받고 들떴던 적이 있습니다.
누구는 일주일도 안되서 승인 메일을 받았을거고 누구는 더 오랜 시간을 거쳐서 승인 받으셨을겁니다. 이제 승인도 받았겠다 게시글에 광고를 넣어봐야겠죠? 오늘은 게시글의 상단과 하단에 광고를 삽입하는 방법을 알려드리려고 합니다.
광고를 넣은 후 당분간은 수익이 전혀 발생하지 않을 수 있습니다. 저도 광고를 넣고나서 꽤나 오랜 시간동안 수익이 발생하지 않았는데요, 이 기간에 많은 블로거들이 블로그를 그만두곤 합니다. 이 시기를 잘 이겨내기 위해서 처음에는 수익을 목적으로 하지 마시고, 자신의 블로그에 애정을 가지면서 많은 게시글들을 쓰다보면 어느새 수익이 발생하는 것을 확인하실 수 있을겁니다.
꼭 포기하지말고 꾸준히 하시길 바랍니다. 이제부터 상단, 하단 광고 삽입하는 방법을 알려드리도록 하겠습니다.
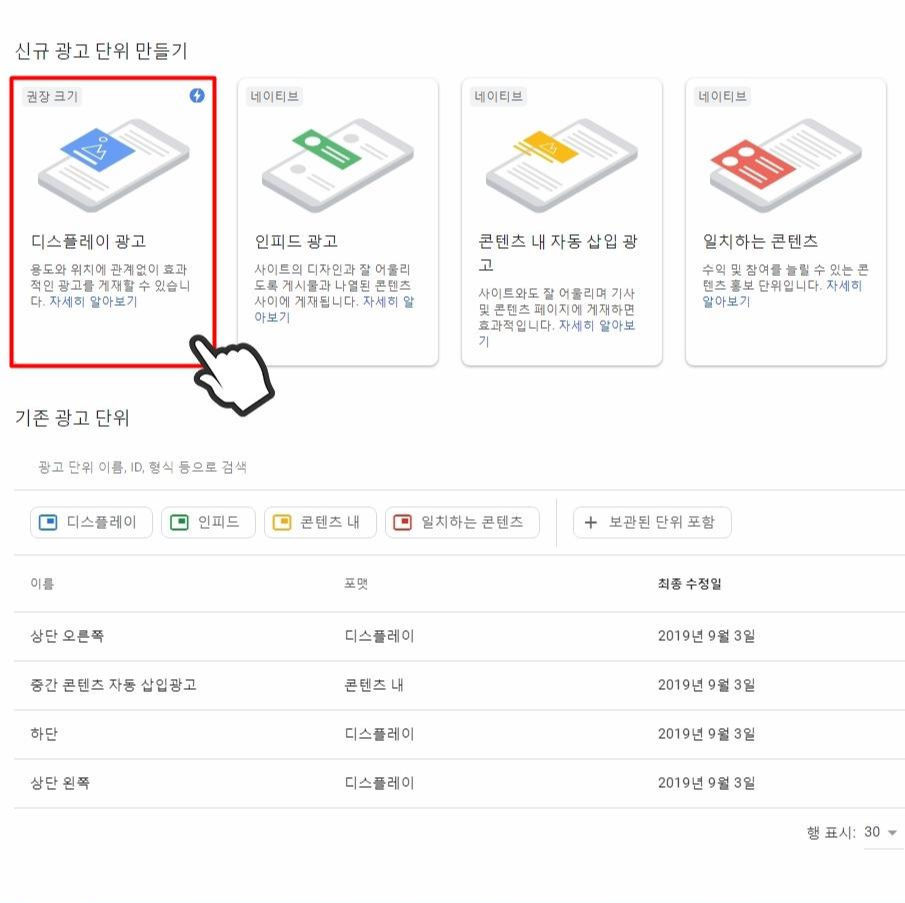
광고 단위 만들기

구글 애드센스에 접속하셨다면, 좌측에 있는 광고를 누른 후 광고 단위를 클릭하도록 합니다. 따라오셨다면 위의 사진과 같은 화면을 보실 수 있는데요, 애드센스 승인을 받은지 얼마 되지않은 블로거의 경우에는 일치하는 콘텐츠를 찾으시지 못할겁니다. 어느정도의 게시글 수와 방문자 수 등을 지녀야만 일치하는 콘텐츠를 이용할 수 있게 되는데, 다음 시간에 알아보도록 하겠습니다.
상단과 하단에 광고를 넣고자 하신다면, 디스플레이 광고를 클릭하시기 바랍니다. 아직까지는 티스토리 블로거들 사이에서 디스플레이 광고가 가장 수익을 내는데 효율적이라고 알려져있습니다.
구글 애드센스에서 자동 광고를 지원하긴 하지만, 광고의 위치가 불안정하며 본인이 원하는대로 광고가 설정되지 않기때문에 추천드리지 않습니다. 따라서 디스플레이 광고를 이용하도록 하겠습니다.

광고 단위 이름 지정에는 우선 상단이라고 적어주도록 합시다. 본인만의 이름을 정해주셔도 좋습니다. 하지만 상단과 하단을 구분할 수 있는 이름으로 지정하시는게 좋습니다. 상단과 하단 광고에서 수익이 각각 얼마가 발생하게 되는지 보고 연구하기 위함입니다.
만약, 이름을 같게 해두신다면 상관은 없지만 어느 위치에 있는 광고에서 수익이 발생했는지, 어느정도의 수익이 발생했는지 확인이 가능하기 때문에, 블로그에 맞는 광고 위치를 찾는데 도움이 됩니다.
광고 단위 이름 지정을 상단이라고 설정하셨다면, 사각형을 고르시고 광고 크기는 반응형을 눌러준 후 만들기를 눌러주도록 합시다. 제시된 예제 광고와는 다른 모습으로 보이는 경우가 많으니 예제에 너무 신경쓰지 않으셔도 좋습니다.

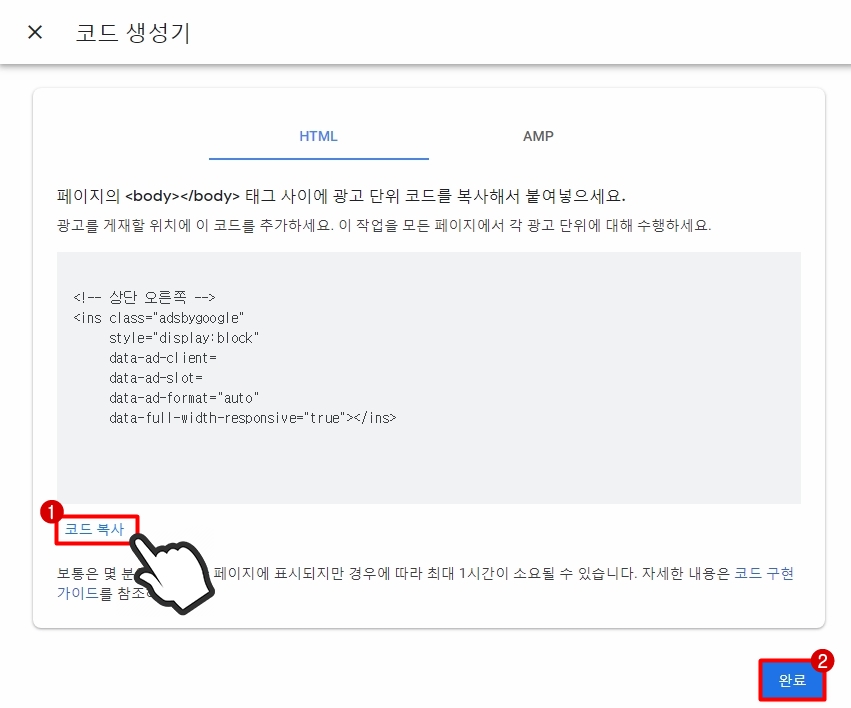
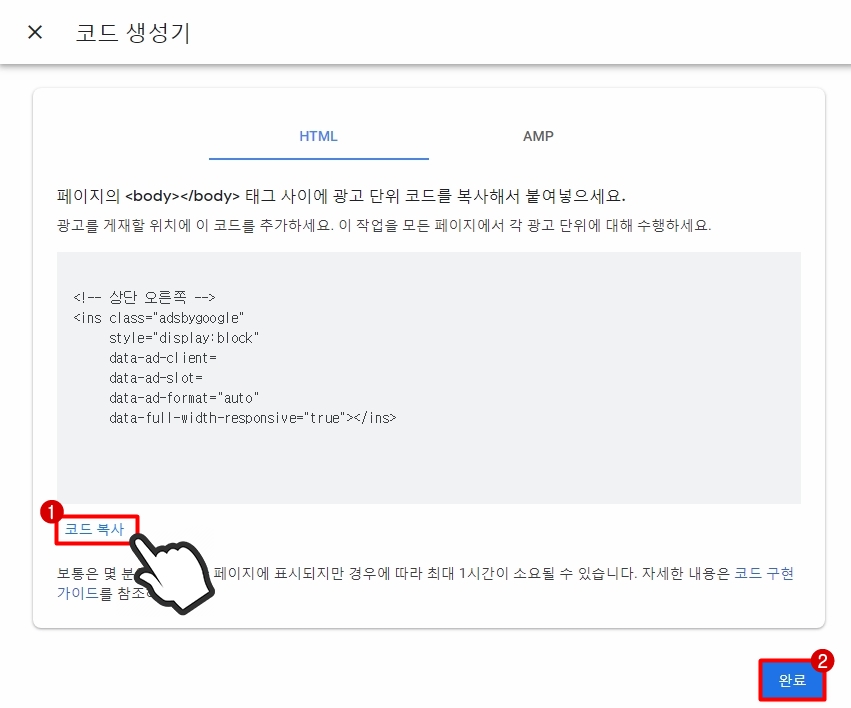
만들기를 누르셨다면 코드를 복사하실 수 있습니다. 코드 복사를 누르신 후 완료를 클릭하도록 합니다. 이제 게시글의 상단에 넣을 광고의 코드를 복사하신겁니다.
HTML 편집으로 광고를 넣는게 아니라 티스토리 블로그 구글 애드센스 플러그인을 이용해서 광고를 달아주도록 하겠습니다. 정말 간편하게 광고 설정이 가능합니다.
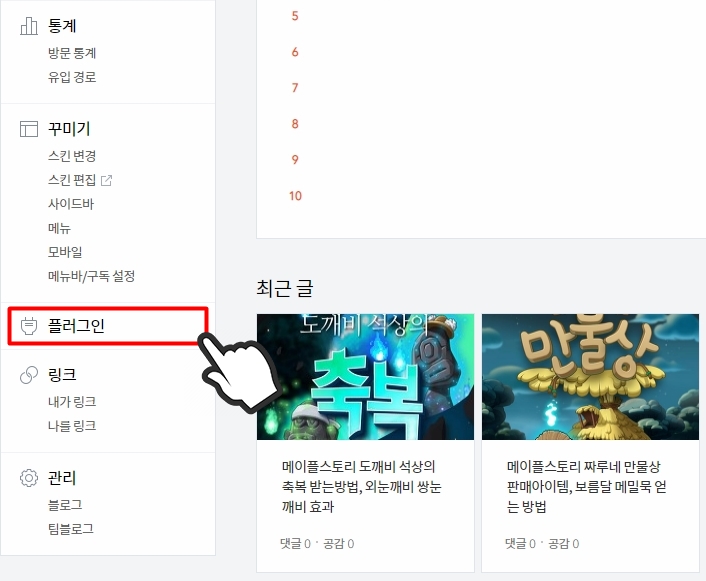
구글 애드센스 플러그인 설정

티스토피 블로그관리에서 하단에 보이는 플러그인을 눌러주도록 합니다. 블로그관리를 찾기 어려우시다면, 댓글 남겨주시면 알려드리도록 하겠습니다.

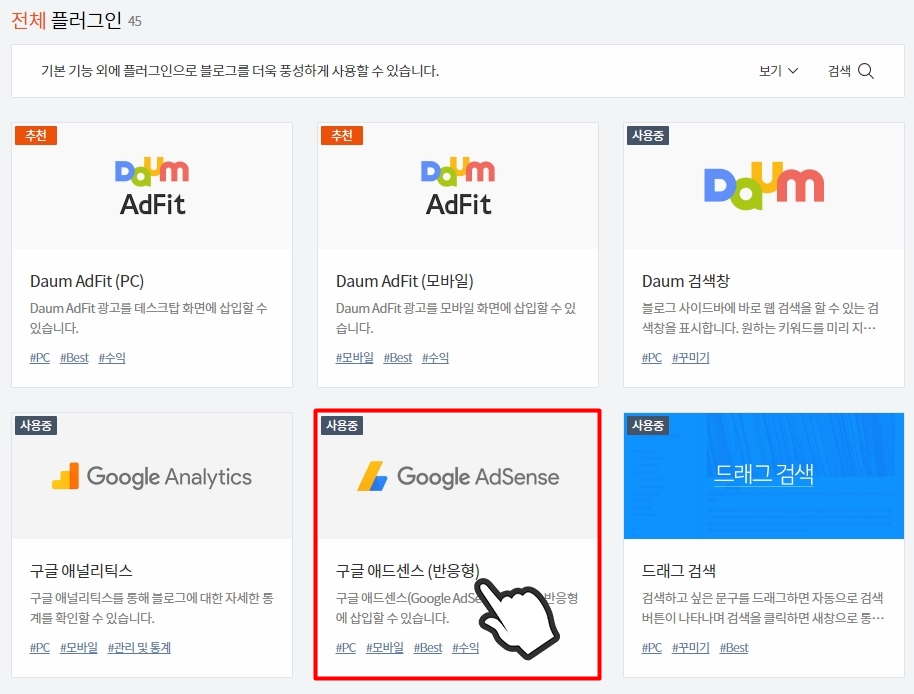
전체 플러그인 중에 구글 애드센스 (반응형)을 클릭 해 주도록 합니다. 플러그인들이 너무 많아 찾기 어려우시다면 검색 기능을 이용해 찾으셔도 좋습니다.

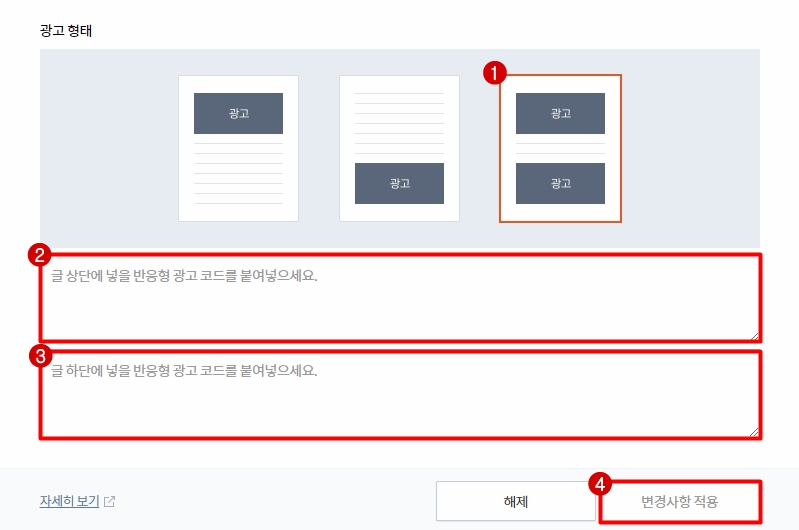
하단에 보이는 광고 형태에서 위와 아래에 광고가 있는 광고 형태를 골라주시면 됩니다. 그리고 글 상단에 넣을 반응형 광고 코드를 붙여넣으라는 문구에 마우스 클릭을 하신후 붙여넣기를 하시면 아까 복사하셨던 코드가 넣어지게 됩니다.
글 하단에 넣을 반응형 광고 코드를 만들어주어야 하는데, 아래에서 설명 해드리도록 하겠습니다. 해당 플러그인 설정은 아직 나가지 말아주세요

아까 하셨던 것처럼, 애드센스에서 디스플레이 광고를 클릭하시고 이번에는 이름을 하단으로 설정하도록 하겠습니다. 그 이후는 아까와 같은 방법으로 만들기까지 진행 해 주시면 됩니다.

그 후, 코드를 다시 복사해주신 후 완료를 눌러줍니다. 하단에 넣을 애드센스 광고의 코드를 복사하신겁니다. 다시 플러그인으로 돌아오도록 합시다. 이제 하단 광고 영역에 코드를 넣어줄겁니다.

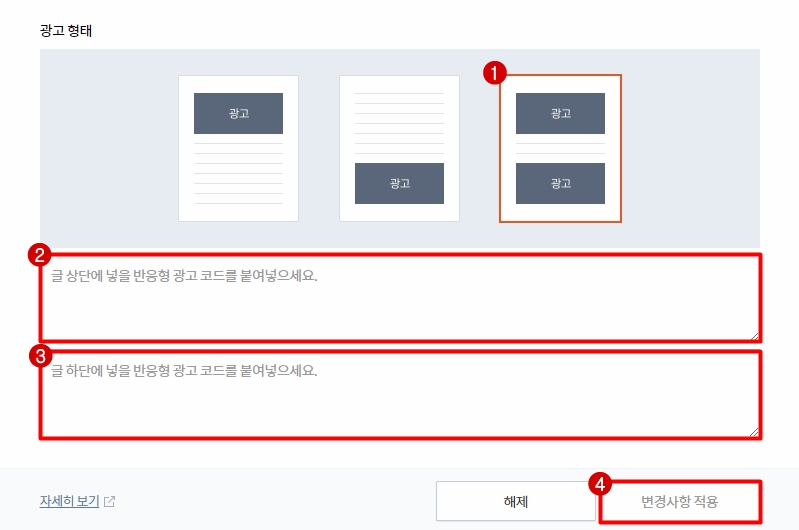
상단에 코드를 넣으셨으니 이번에는 3번에다가 복사하셨던 코드를 넣으신 후 적용을 눌러주시면 완료됩니다. 적용을 눌러주셨다고 하더라도, 블로그에 반영되는데 시간이 소요될 수 있으므로 여유를 가지신 후 다시 블로그에 접속해서 게시글 상단과 하단에 광고가 나오는 것을 확인하시면 됩니다.
대부분의 티스토리 블로거들이 상단과 하단에 광고를 하나씩 달고는 하지만, 경우에 따라서 상단에 2개의 광고를 달기도 하고 중간에도 광고를 삽입하기도 합니다. 광고를 넣는데 있어서 정답은 없고, 블로그마다 맞는 광고 위치가 있으므로 여러 차례의 실험을 거쳐서 블로그에 가장 맞는 위치를 찾으시면 되겠습니다.
글을 읽다가 어려운 점이나 궁금한 사항이 있으시다면 댓글에 남겨주세요! 확인하는대로 답변 해드리도록 하겠습니다.
'블로그' 카테고리의 다른 글
| 애드센스 앵커광고 의미, 설정 방법과 하단 고정 하는 방법 (10) | 2020.02.16 |
|---|---|
| 티스토리 애드센스 상단 광고 2개 하단 1개 넣는 방법 (31) | 2019.09.11 |
| 티스토리 애드센스 신청 방법과 한 번에 승인된 후기 (40) | 2019.07.27 |
| 구글 서치콘솔 사용법! 색인 생성 요청 (22) | 2019.07.26 |
| 티스토리 블로그 구글 서치콘솔로 구글 최적화하기 (14) | 2019.07.25 |
이 글을 공유하기






